Responsive HTML5 Files Generated from DITA Map
What are responsive HTML5 files generated by FrameMaker from my DITA Map document? I have just used the "Responsive HTML5" publish function to generate them.
✍: FYIcenter.com
![]() If you generated responsive HTML5 files using the "Responsive HTML5" function
from your DITA Map document,
you can follow this tutorial to review them.
If you generated responsive HTML5 files using the "Responsive HTML5" function
from your DITA Map document,
you can follow this tutorial to review them.
1. Open Windows Explorer and go the folder where the HTML5 files are saved: You see the list of files and sub-folders generated by FrameMaker:
\fyicenter\FrameMaker\DITA-Map-Example\Responsive HTML5
|- access_cookies.htm
|- DITA-Map-Example.ppf
|- ehlpdhtm.js
|- index.html
|- index.lng
|- index.stp
|- parentdata.js
|- projectdata.js
|- screendata.js
|
|- DITA-Map-Example
| |- commonltr.css
| |- DITA-Topic-Concept-Example.html
| |- DITA-Topic-Glossary-Example.html
|
|- whxdata
| |- csh.js
| |- glo.js
| |- glo.new.js
| |- ...
|
|- template
|- azure_blueResponsive_HTML5
| |- andsearch_mark.png
| |- andsearch_nomark.png
| |- back_mobile_filter.png
| |- ...
|- images
| |- expand.png
| |- modal-close.png
|- resources
| |- BSBack.png
| |- BSNext.png
|- scripts
| |- common.min.js
| |- constants.js
| |- layout.min.js
|- styles
|- layout.min.css
|- layoutfix.min.css
|- topic.min.css
As you can see, "Responsive HTML5" publish function generates many more Web supporting files like .css, .js, .png files.
And only 2 DITA topic files are processed instead of 4 listed in the DITA Map document, because other 2 DITA topic files have schema errors.
Open the "index.html" in a Web browser.
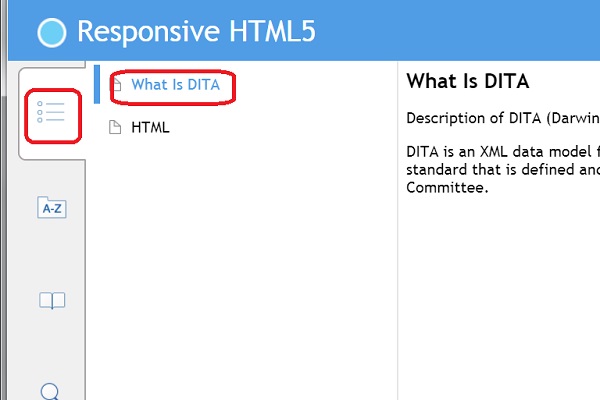
You see your book is displayed with navigation tools, table of contents,
and the first topic:

⇒ Create Book as DITA BookMap Document
⇐ Publish Book in Responsive HTML5 from DITA Map
2017-11-25, 2109🔥, 0💬