Access Developer Tools in Google Chrome 31
How can I access developer tools when browsing a Web page with Google Chrome 31?
✍: FYIcenter.com
![]() If you are using Google Chrome 31,
you can access developer tools view using these steps on Windows systems:
If you are using Google Chrome 31,
you can access developer tools view using these steps on Windows systems:
1. Run Chrome and visit a Web page like www.google.com.
2. Click F12 key. You see Developer Tools panel showing up on the right.
You can access developer tools using the hot key: Ctrl-Shift-I.
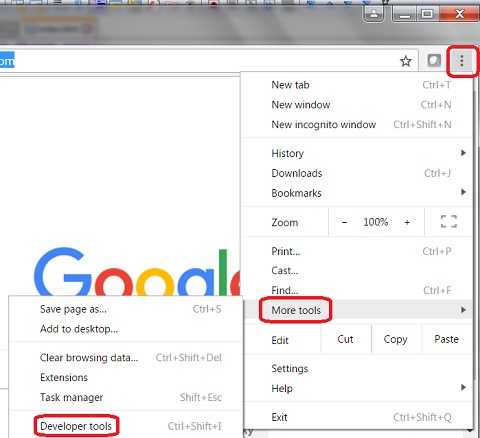
You can also access developer tools by clicking "Menu > More tools > Developer tools"
The "Developer tools" menu location is shown in the picture below:

⇒ Developer Tools Panel in Google Chrome 31
⇐ Run or Save ChromeSetup.exe when Installing Chrome 31
2017-03-04, 4173🔥, 0💬