Developer Tools Panel in Google Chrome 31
What is the Developer Tools panel in Google Chrome 31?
✍: FYIcenter.com
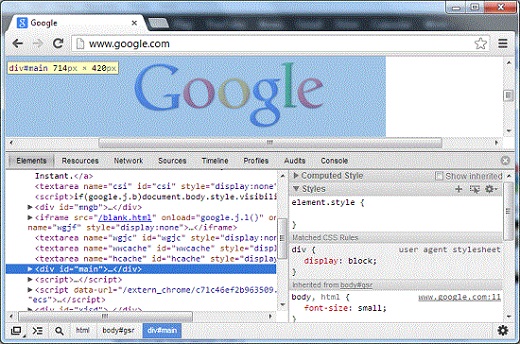
![]() The Developer Tools panel in Google Chrome 31 allows
web developers and programmers to access
into the internals of the browser and their web application.
The Developer Tool are heavily based on the WebKit Web Inspector,
a part of the open source WebKit project.
The Developer Tools panel in Google Chrome 31 allows
web developers and programmers to access
into the internals of the browser and their web application.
The Developer Tool are heavily based on the WebKit Web Inspector,
a part of the open source WebKit project.
Developer Tools are organized into task-oriented groups that are represented by icons in the toolbar at the top of the window. Each toolbar item and corresponding panel lets you work with a specific type of page or app information, including DOM elements, resources, and scripts. Toolbar also provides a search field that enables you to search the current panel.
When invoked, the "Developer Tools" panel will appear near the bottom
or on the right side of the Google Chrome browser window as shown below:

⇐ Access Developer Tools in Google Chrome 31
2017-03-04, 2586🔥, 0💬