Access Google Chrome Developer Tools
How can I access developer tools view when browsing a Web page with Google Chrome?
✍: FYIcenter.com
![]() If you are using Google Chrome 56,
you can access developer tools view using these steps on Windows systems:
If you are using Google Chrome 56,
you can access developer tools view using these steps on Windows systems:
1. Run Chrome and visit a Web page like www.google.com.
2. Click F12 key. You see Developer Tools panel showing up on the right.
You can access developer tools using the hot key: Ctrl-Shift-I.
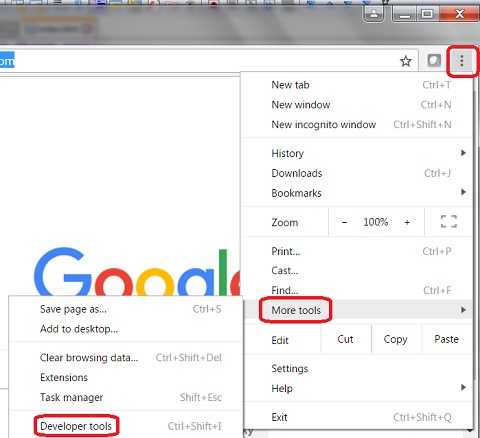
You can also access developer tools by clicking "Menu > More tools > Developer tools"
The "Developer tools" menu location is shown in the picture below:

⇒ Install and Use Google Chrome 55
⇐ What Are Google Chrome Developer Tools
2017-03-11, 4474🔥, 0💬