Use Custom Field with Custom Validation
How to Use Custom Field with Custom Validation?
✍: FYIcenter.com
![]() Here is what you can do to validate the new field type "My Int" and the new validation rule
"Two-digit numbers".
Here is what you can do to validate the new field type "My Int" and the new validation rule
"Two-digit numbers".
1. CLick "Forms > Add form" on the left menu and name it as "Field Test".
2. Continue to the "Field" tab and click "Add Field". You see the the field definition page.
3. Enter the following:
Display name: My Int (Used as the field label on UI page) Form field: int (Used as field name in the UI page source code) Field type: My Int (Assicated to the custom field type) Data Type: Number DB Colunn: col_1 (Used as the column in database)
4. Click "Validations" tab and turn on "Two-digit numbers" rule.
5. Click "Save Changes".
6. Open the "Field Test" form and add a new submission.
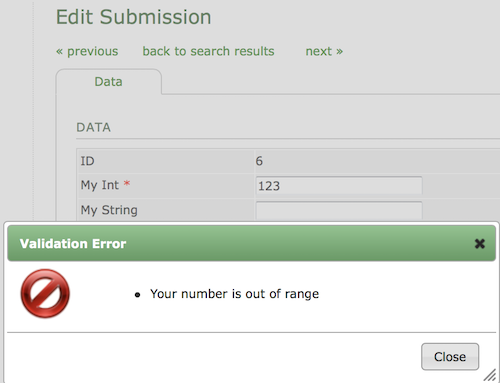
7. Enter "123" in the "My Int" field and click "Update". You should get the error "Your number is out of range". This error is generated from the Web broser running the JavaScript validation defined as "cf_int.two_digits" in the previous tutorial.

Â
⇒ Unknown requirement flag in validate_fields(): function
⇠Add JavaScript Validation Function
2019-12-02, 1474🔥, 0💬