View FrameMaker Book in Responsive HTML5
How a FrameMaker book looks like in Responsive HTML5 format?
✍: FYIcenter.com
![]() If you generated responsive HTML5 files using the "Responsive HTML5" function,
you can follow this tutorial to view them.
If you generated responsive HTML5 files using the "Responsive HTML5" function,
you can follow this tutorial to view them.
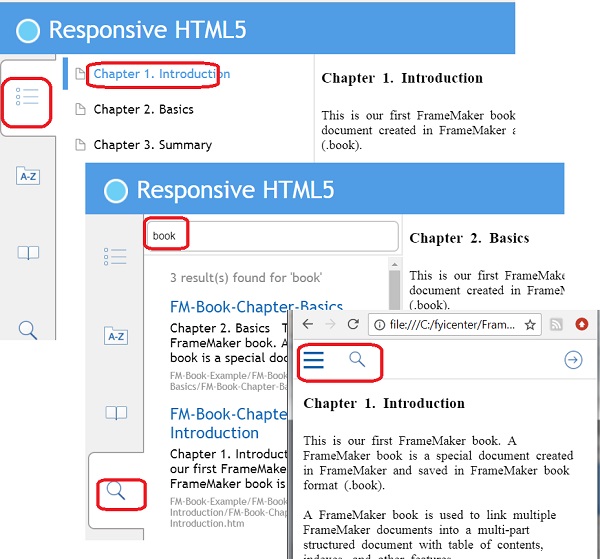
1. Open the "index.html" file in the "\fyicenter\FrameMaker\FM-Book-Example\Responsive HTML5" folder. You see your book is displayed with navigation tools, table of contents, and the first chapter.
2. Click "Chapter 2. Basics" in the table of contents, the second chapter is displayed.
3. Click the Search icon and "book" in the search box. You see a list of matches displayed.
4. If you reduce the window width of the browser, the book content display is changed to different layout. This is how your book will look like on a smart phone.
FrameMaker responsive HTML5 output looks good.
The picture below shows you Responsive HTML5 files generated by FrameMaker in a Web browser:

⇒ FrameMaker Responsive HTML5 Generation Log
⇐ Responsive HTML5 Files Generated by FrameMaker
2017-12-31, 1953🔥, 0💬