Use SVG Images in EMBED Tags
How to Use SVG Images in HTML <embed> Tags?
✍: FYIcenter.com
![]() If you want to use SVG images in HTML <embed> Tags,
you can save SVG images in .svg files and
include SVG image file names in the "src" attribute
of <embed> Tags.
You also need to specify the type="image/svg+xml" attribute
in <embed> Tags.
If you want to use SVG images in HTML <embed> Tags,
you can save SVG images in .svg files and
include SVG image file names in the "src" attribute
of <embed> Tags.
You also need to specify the type="image/svg+xml" attribute
in <embed> Tags.
You can follow this tutorial to test this.
1. Save the following SVG image in a file called, circle.svg:
<svg xmlns="http://www.w3.org/2000/svg"> <circle cx="50" cy="50" r="50"/> </svg>
2. Save the following HTML document in another file called, embed.html:
<html><body> <p>Black <embed src="/circle.svg" type="image/svg+xml"/> Circle... </p> </body></html>
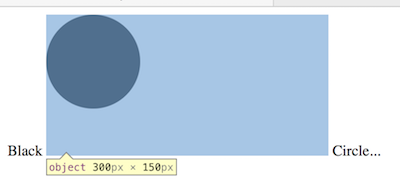
When you open the above HTML file, embed.html, in a Web browser, you see a black circle inserted inside a text line.

Similar to square.html in the previous tutorial, extra white spaces are padded below and after image. The the 100px x 100px circle occupied an area of 300px x 150px.
See next tutorial on how to remove padded space around the SVG image.
Also note that, EMBED tag is deprecated now. You should use OBJECT tag instead.
⇒ Use SVG Images in IFRAME Tags
⇐ Use SVG Images in OBJECT Tags
2022-12-03, 360🔥, 0💬