Use SVG Images in OBJECT Tags
How to Use SVG Images in HTML <object> Tags?
✍: FYIcenter.com
![]() If you want to use SVG images in HTML <object> Tags,
you can save SVG images in .svg files and
include SVG image file names in the "data" attribute
of <object> Tags.
You also need to specify the type="image/svg+xml" attribute
in <object> Tags.
If you want to use SVG images in HTML <object> Tags,
you can save SVG images in .svg files and
include SVG image file names in the "data" attribute
of <object> Tags.
You also need to specify the type="image/svg+xml" attribute
in <object> Tags.
You can follow this tutorial to test this.
1. Save the following SVG image in a file called, circle.svg:
<svg xmlns="http://www.w3.org/2000/svg"> <circle cx="50" cy="50" r="50"/> </svg>
2. Save the following HTML document in another file called, object.html:
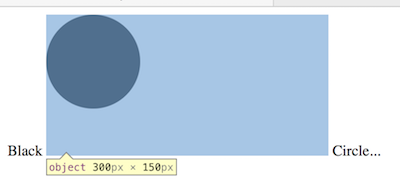
<html><body> <p>Black <object data="circle.svg" type="image/svg+xml"></object> Circle... </p> </body></html>
When you open the above HTML file, object.html, in a Web browser, you see a black circle inserted inside a text line.

Similar to square.html in the previous tutorial, extra white spaces are padded below and after image. The the 100px x 100px circle occupied an area of 300px x 150px.
See next tutorial on how to remove padded space around the SVG image.
Also note that, an empty OBJECT tag should coded as <object ...></object>, not <object .../>.
⇒ Use SVG Images in EMBED Tags
⇐ Use IMG "width" and "height" to Crop SVG Images
2022-12-03, 321🔥, 0💬